
Alan is a Product Designer exploring the future of digital spaces, creative collaboration, and community-driven design. Through immersive experiences and emerging tech, he crafts intuitive products that empower, connect, and inspire.

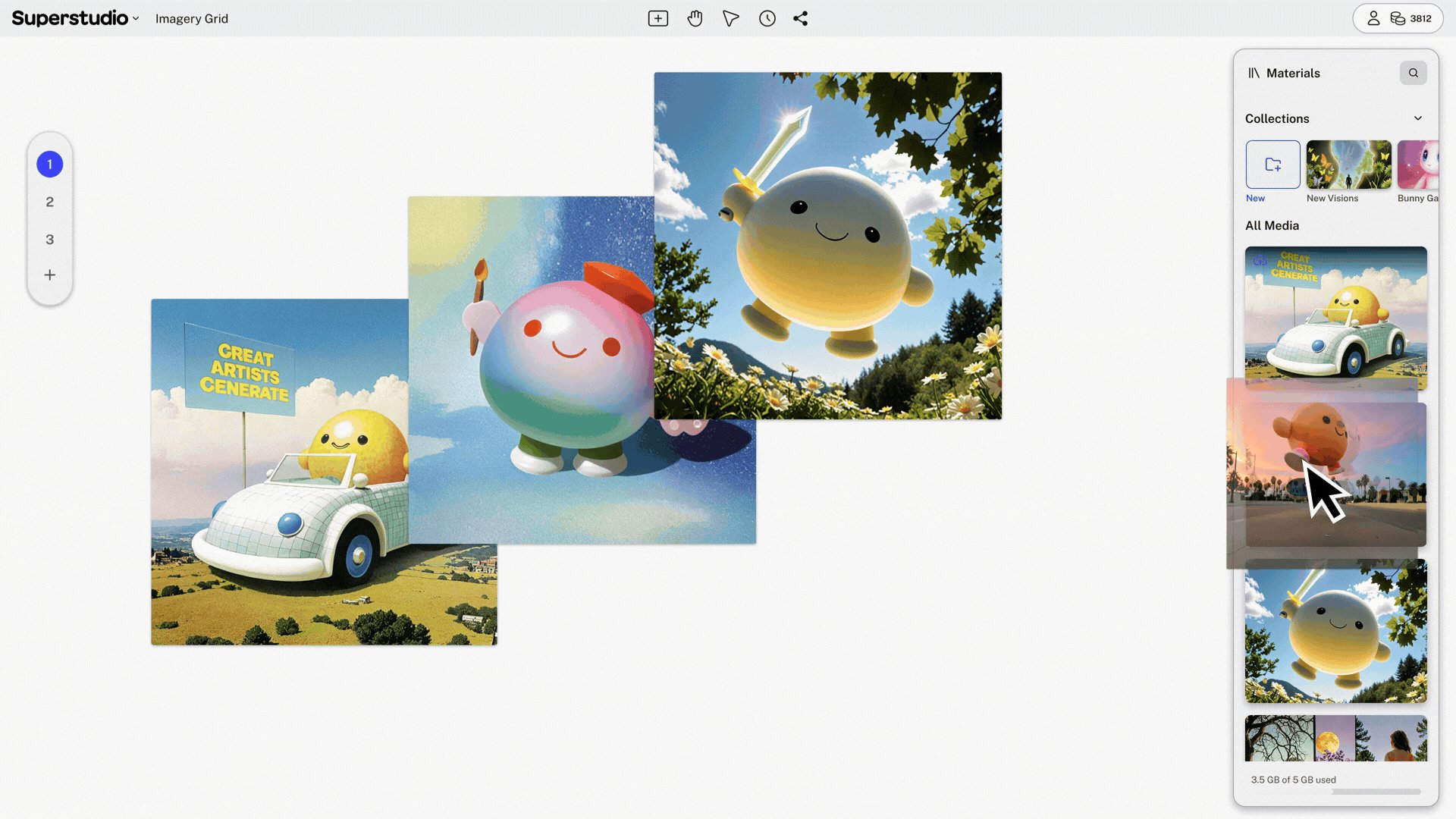
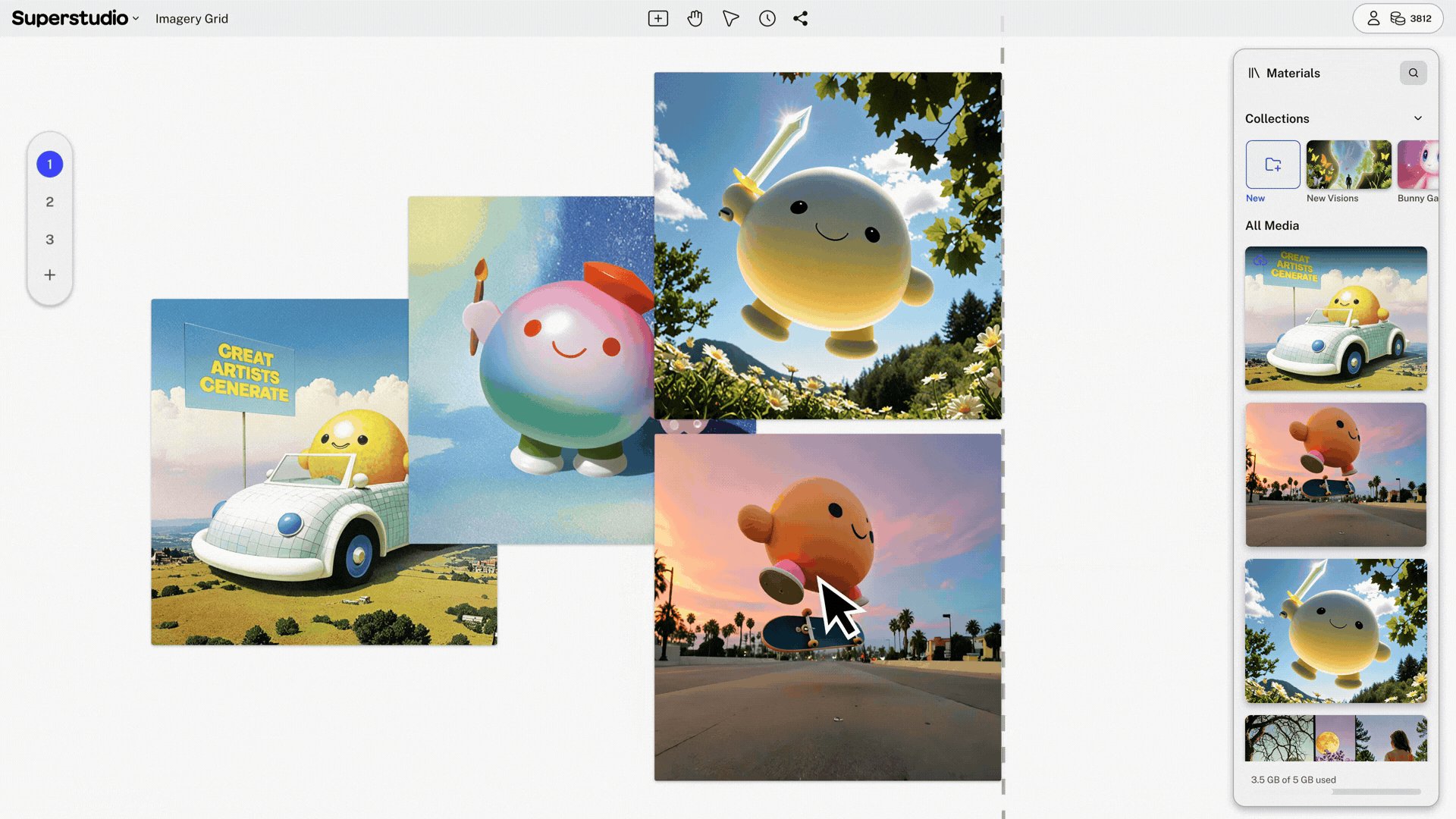
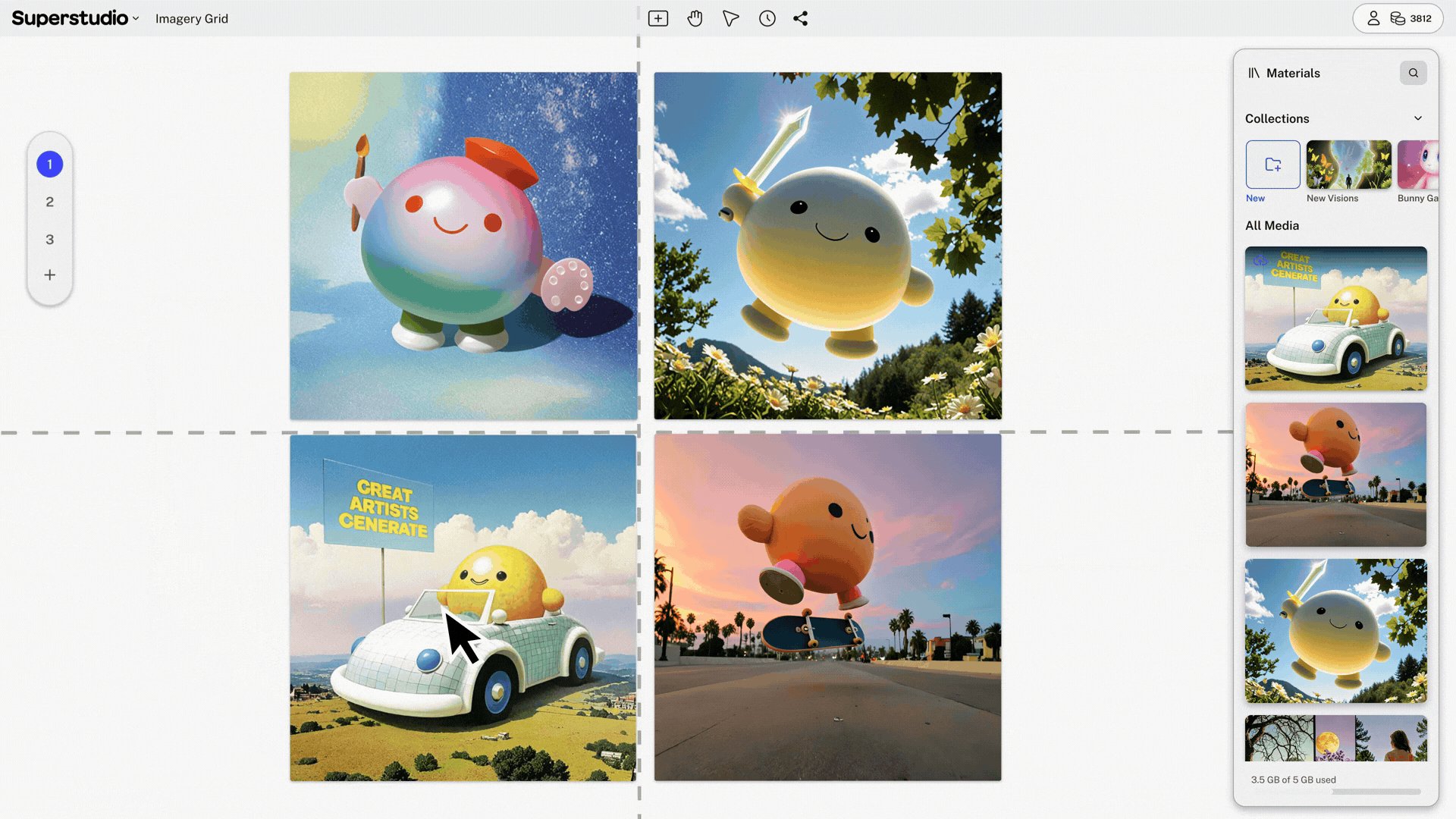
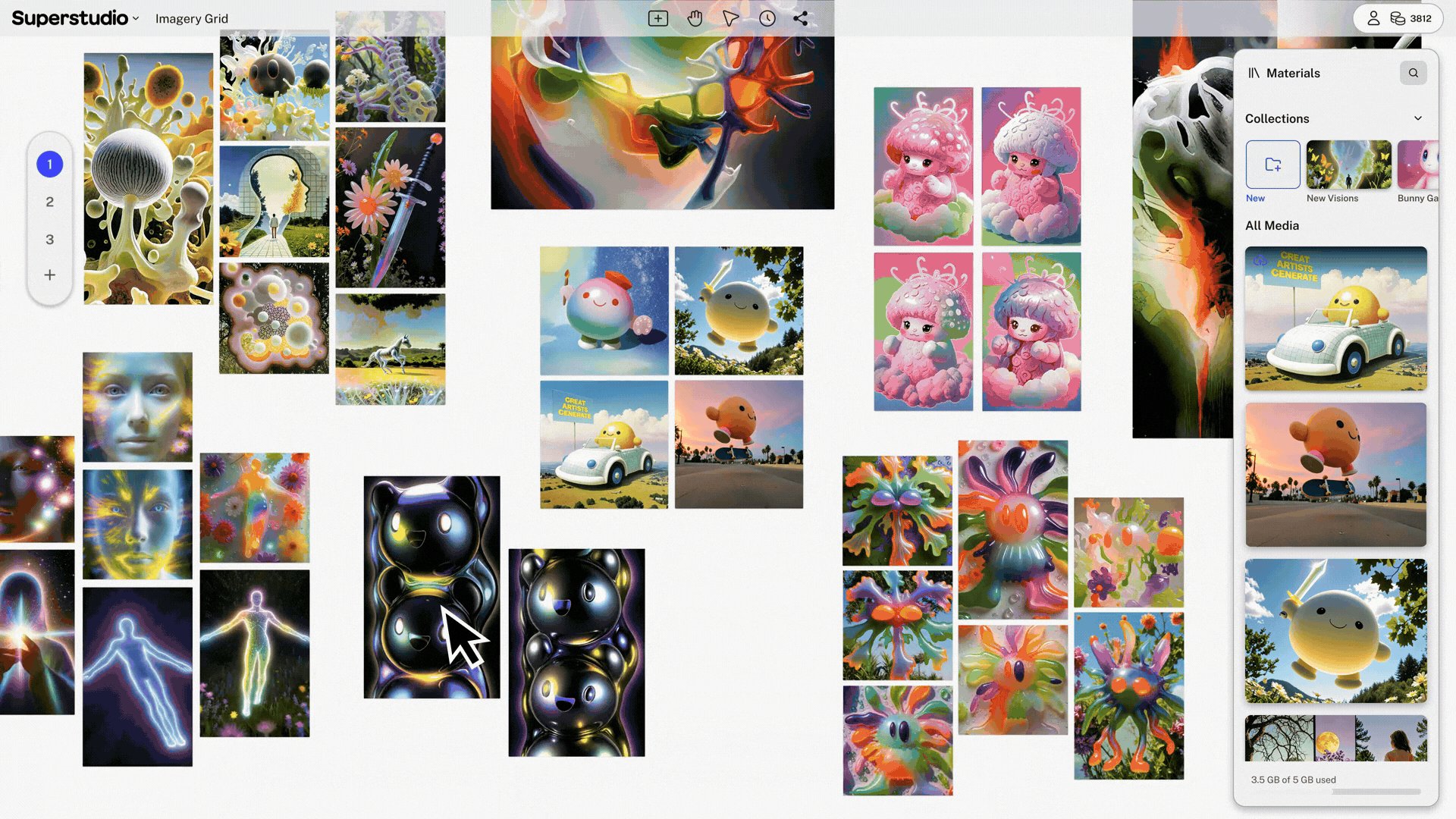
Kaiber.AI — Superstudio
(Product Design)
Kaiber.AI — Website & Brand Redesign
(Web Design)
Queer Mart—AR Social Network
(User Experience)
Kaiber.AI Mobile— Post-Launch UX Evolution
(Mobile Design)