Kaiber.AI Mobile App Redesign + Iteration
Kaiber.AI Mobile App Redesign + Iteration

Leveling Up Kaiber: Post-Launch UX and UI Enhancements
Kaiber.AI launched its first mobile app to bring generative video tools to creators on the go. While the initial build was designed by an external agency, I took ownership of the app’s design evolution after launch. My role was focused on refining the user experience, applying user feedback to improve key flows, updating the UI for clarity and consistency, and designing new features that expanded creative possibilities for our users.
.
Role
Product Designer
Platform
IOS & Android
Timeline
December 2023 — November 2024
Focus
Post-launch UX refinement
UI updates
New Feature Design
Product Designer
Platform
IOS & Android
Timeline
December 2023 — November 2024
Focus
Post-launch UX refinement
UI updates
New Feature Design

(01)
The Opportunity
The Opportunity
The initial launch gave us a functional MVP, but early usage surfaced several key issues:
As the internal Product Designer, I worked closely with engineering and product leads to address these issues and shape the app’s future direction.
- Inconsistent design patterns across platforms
- Users dropping off during export flows
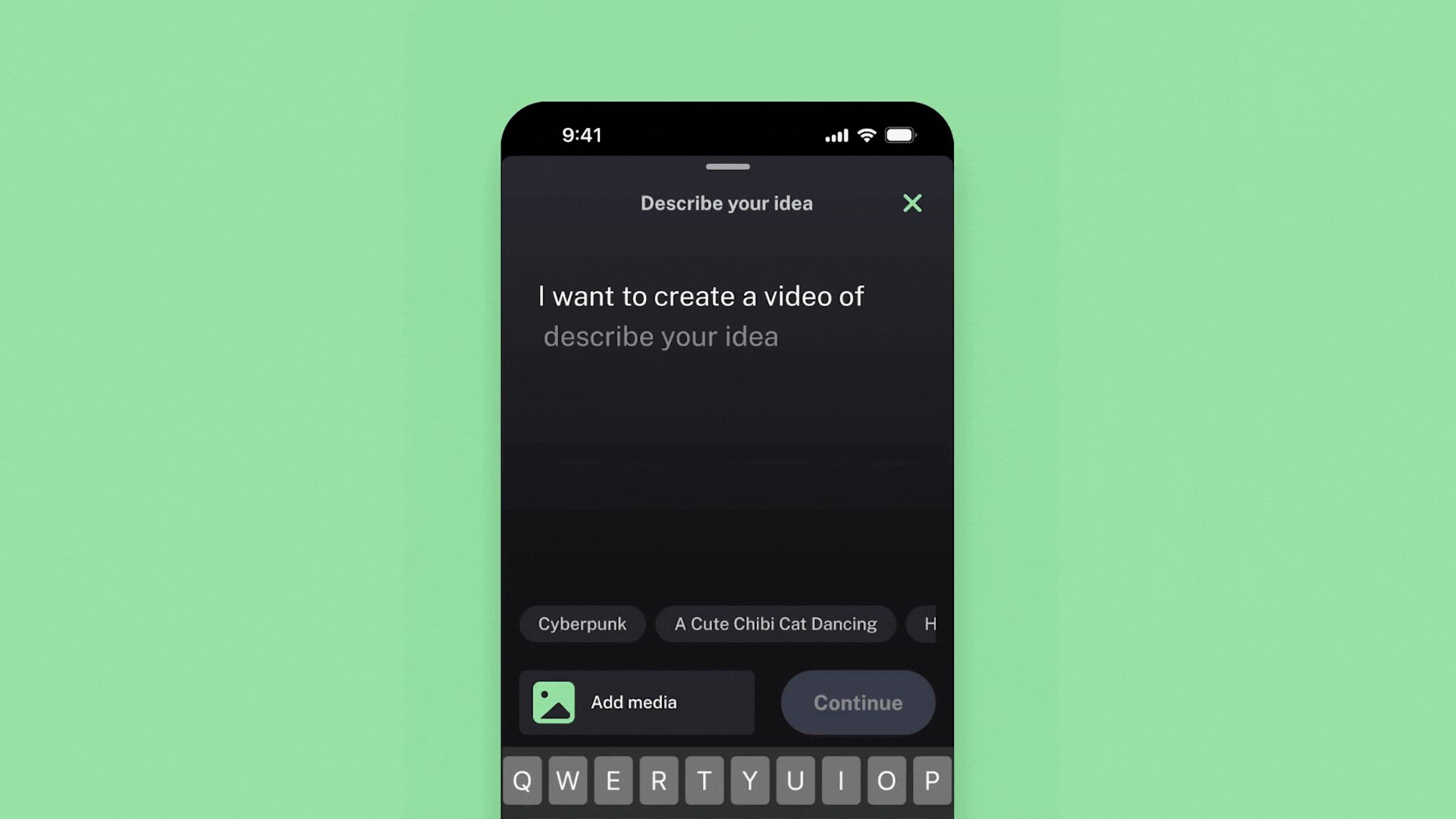
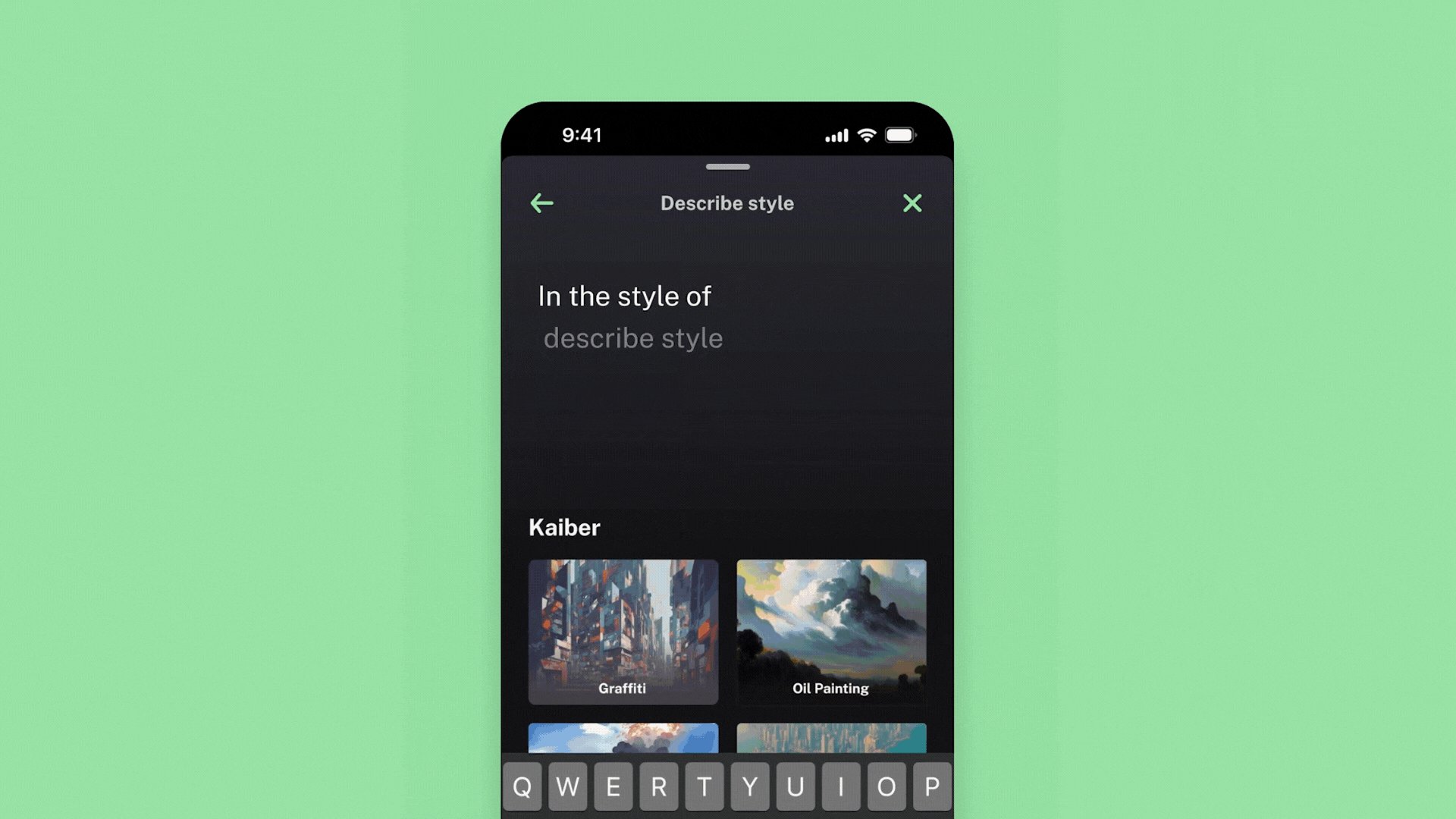
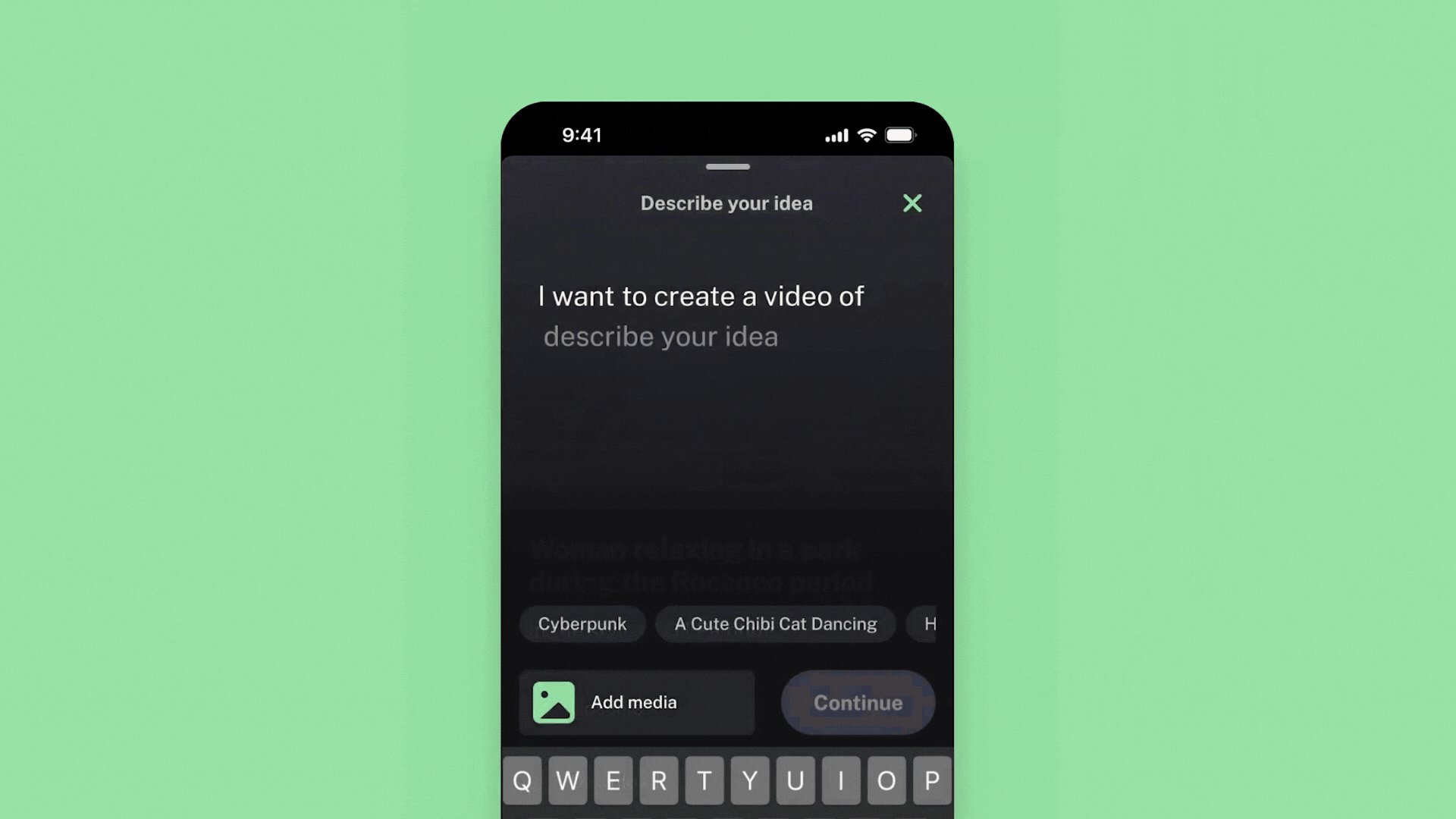
- Ambiguity around core features like input modes, video models, and parameters
- Missing opportunities for creator-driven customization
As the internal Product Designer, I worked closely with engineering and product leads to address these issues and shape the app’s future direction.







(02)
My Role & Responsibilities
My Role & Responsibilities
- Conducted UX audits and usability reviews based on launch analytics and feedback.
- Proposed and shipped iterative UI updates to improve clarity, consistency, and usability
-
Introduced new flows and features to support evolving user needs
-
Partnered with product, engineering, and marketing to align roadmap priorities
- Maintained and evolved the mobile design system to support scale

(03)
Key Improvements
Key Improvements
1. Streamlined User Feedback Collection: I introduced a lightweight star rating system, allowing users to rate each video after export. This helped the team gather qualitative data at scale and better prioritize feature updates and UX refinements.
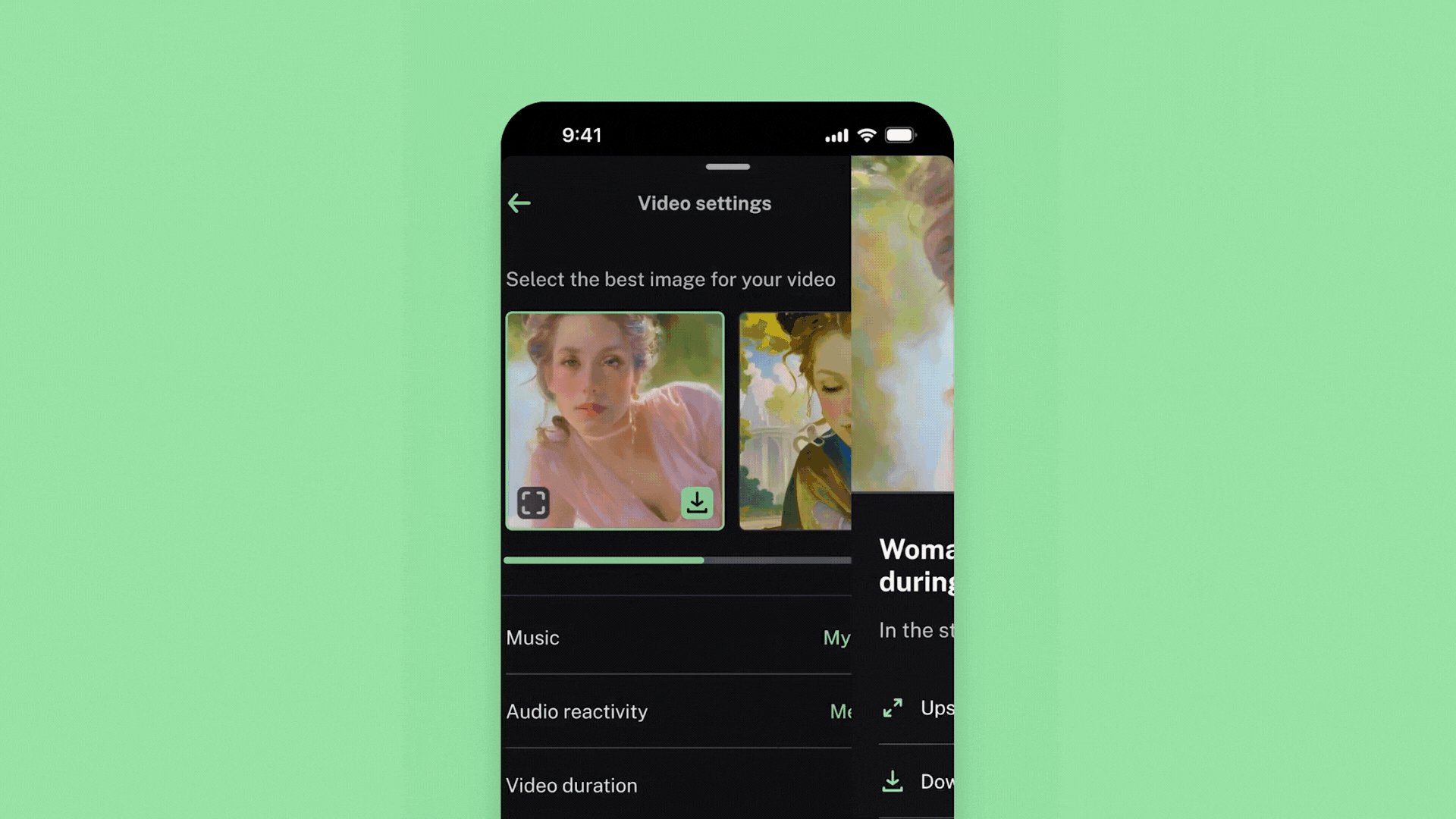
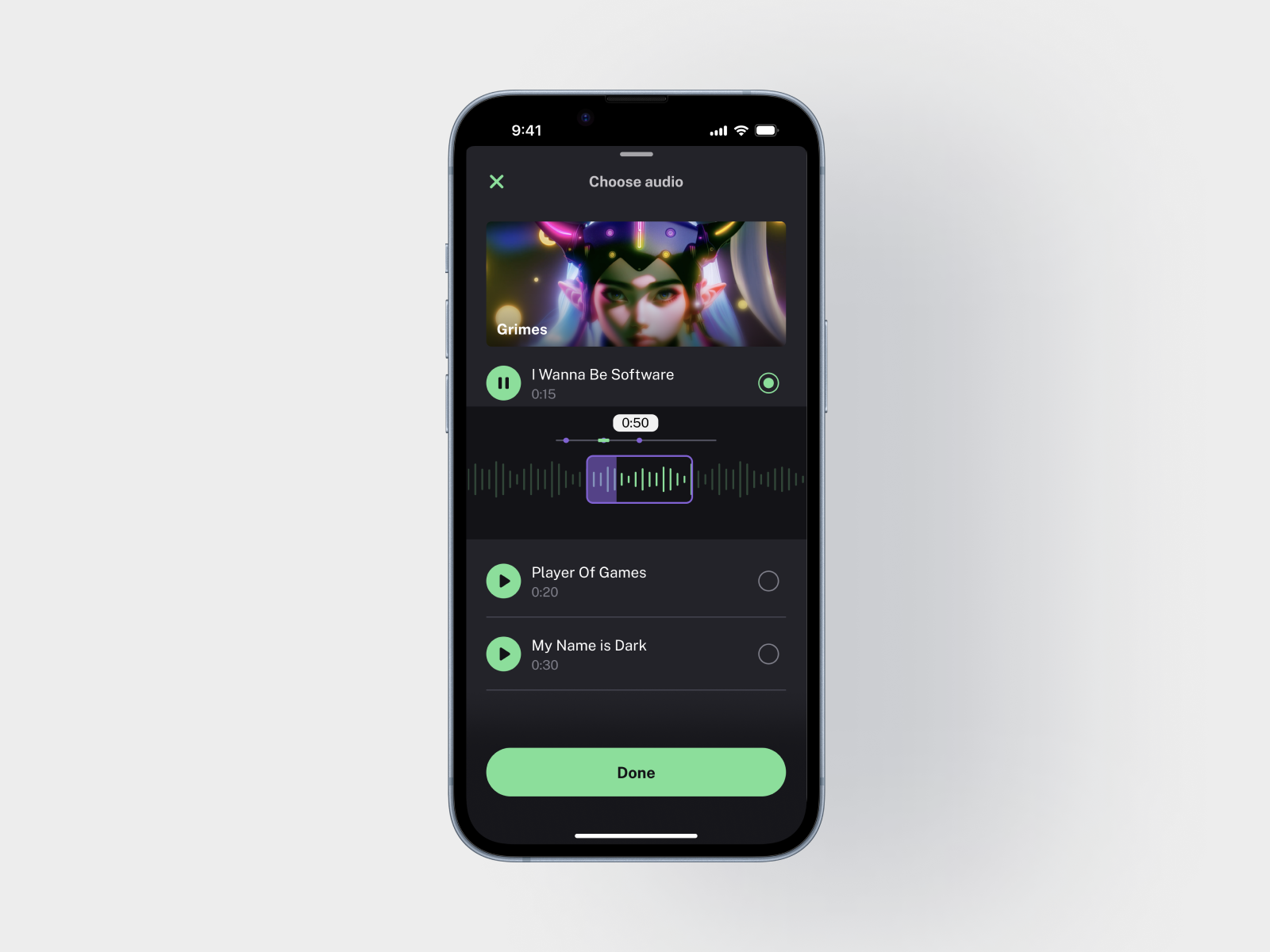
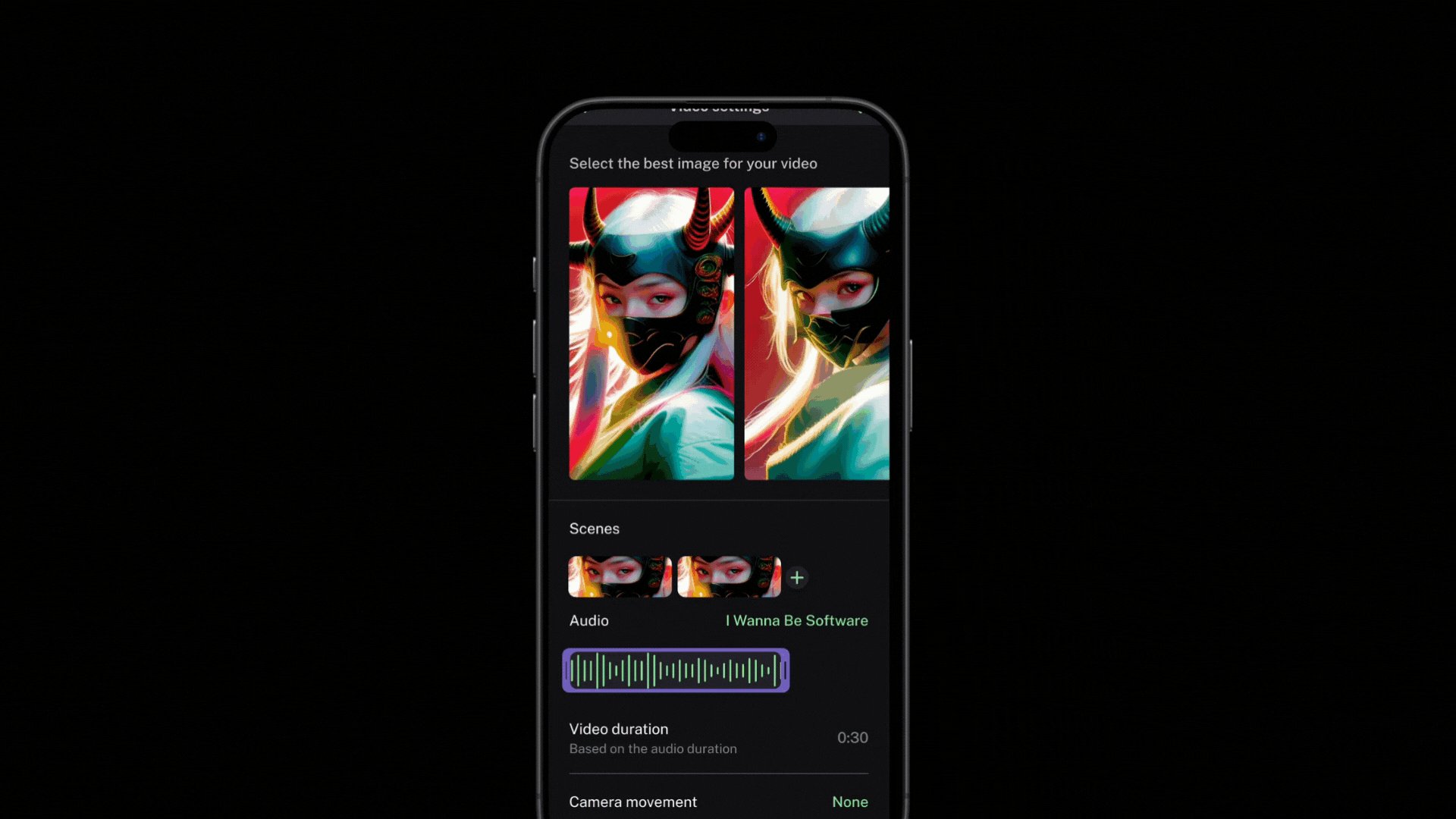
2. Improved “Add Audio” Experience: I redesigned the audio interface to include waveform previews, trimming controls, and the ability to select specific sections of a track. Users could now customize both the length and start point of the audio to better fit their video timeline.
3. New Features: Scenes + Motion Brush: I led the design of two powerful new features:
Together, these features made the mobile experience more robust and aligned with the creative freedom users expected from Kaiber’s web product.
2. Improved “Add Audio” Experience: I redesigned the audio interface to include waveform previews, trimming controls, and the ability to select specific sections of a track. Users could now customize both the length and start point of the audio to better fit their video timeline.
3. New Features: Scenes + Motion Brush: I led the design of two powerful new features:
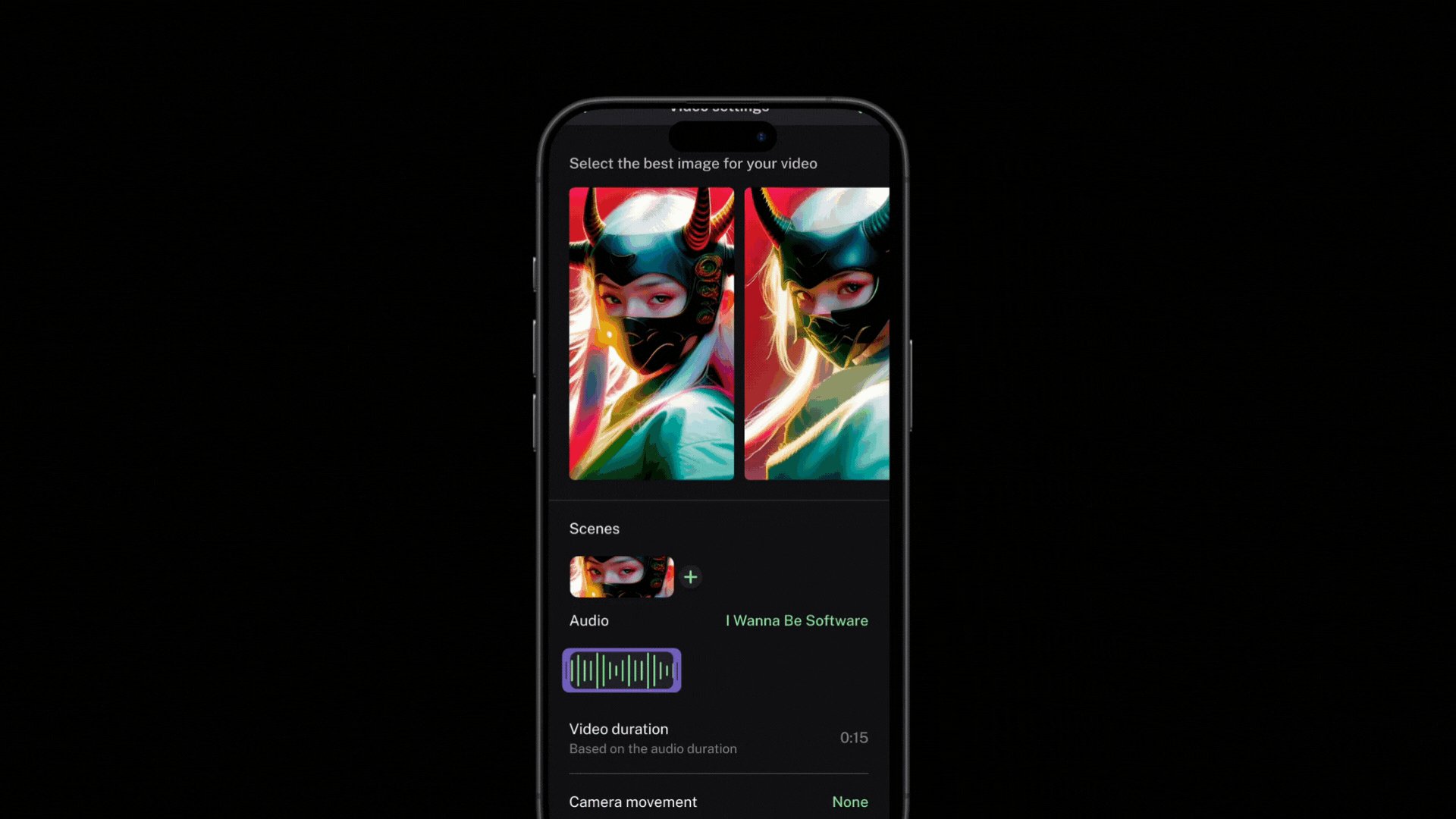
- Scenes: Allowed users to chain together multiple visual prompts to build longer, more dynamic videos. This also required revisiting the audio system to support extended timelines.
- Motion Brush: A creative tool enabling users to selectively animate parts of an image or video, offering greater control and expressiveness.
Together, these features made the mobile experience more robust and aligned with the creative freedom users expected from Kaiber’s web product.




Next Project
